深度学习_深度学习基础知识_PReLU
本文共 412 字,大约阅读时间需要 1 分钟。
PReLU简介
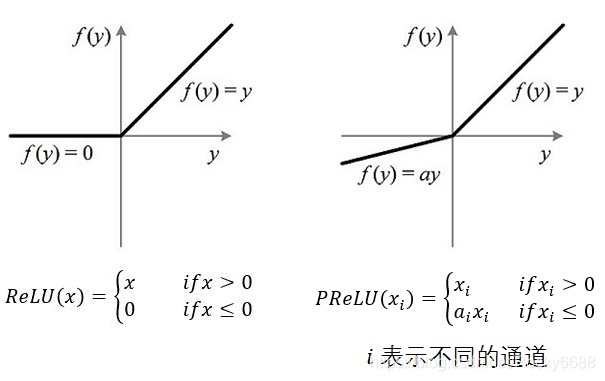
PReLU(Parametric Rectified Linear Unit), 顾名思义:带参数的ReLU。二者的定义和区别如下图:

如果ai=0,那么PReLU退化为ReLU;如果ai是一个很小的固定值(如ai=0.01),则PReLU退化为Leaky ReLU(LReLU)。 有实验证明,与ReLU相比,LReLU对最终的结果几乎没什么影响。
PReLU的几点说明
(1) PReLU只增加了极少量的参数,也就意味着网络的计算量以及过拟合的危险性都只增加了一点点。特别的,当不同channels使用相同的ai时,参数就更少了。
(2) BP更新ai时,采用的是带动量的更新方式,如下图:

上式的两个系数分别是动量和学习率。
需要特别注意的是:更新ai时不施加权重衰减(L2正则化),因为这会把ai很大程度上push到0。事实上,即使不加正则化,试验中ai也很少有超过1的。(3)常初始化为0.25。
转载地址:http://fjbiz.baihongyu.com/
你可能感兴趣的文章
MySQL快速入门
查看>>
MySQL快速入门——库的操作
查看>>
mysql快速复制一张表的内容,并添加新内容到另一张表中
查看>>
mysql快速查询表的结构和注释,字段等信息
查看>>
mysql怎么删除临时表里的数据_MySQL中关于临时表的一些基本使用方法
查看>>
mysql性能优化
查看>>
MySQL性能优化必备25条
查看>>
Mysql性能优化(1):SQL的执行过程
查看>>
Mysql性能优化(2):数据库索引
查看>>
Mysql性能优化(3):分析执行计划
查看>>
Mysql性能优化(4):优化的注意事项
查看>>
Mysql性能优化(6):读写分离
查看>>
MySQL性能测试及调优中的死锁处理方法
查看>>
mysql性能测试工具选择 mysql软件测试
查看>>
mysql恢复root密码
查看>>
Mysql悲观锁
查看>>
MySQL慢查询-开启慢查询
查看>>
MySQL慢查询分析和性能优化的方法和技巧
查看>>
MySQL慢查询日志总结
查看>>
Mysql慢查询日志,查询截取分析
查看>>